Developing a good web application is a tricky job. Deploying one that gains people’s acceptance can be a big challenge. The good ones that come into mind are Twitter, Pandora, and tumblr.
Developing a good web application is a tricky job. Deploying one that gains people’s acceptance can be a big challenge. The good ones that come into mind are Twitter, Pandora, and tumblr.
Is there a recipe for building a good web application?
I watched an excellent presentation by Fred Wilson, a venture capitalist who invested in several successful companies, that summarized the basic rules of building a great web app:
- Fast
- Instantly Useful
- Unique Style
- Less and simple
- Programmable (ie. APIs)
- Personal
- REST – REpresentational State Transfer (ie. Unique URL)
- SEO – Search Engine Optimization
- Clean Design
- Playful
These guidelines are definitely a good start for new companies. They’re also useful for established companies who want to redefine their products.
Here’s the presentation by Fred Wilson on The 10 Golden Principles of Successful Web Apps:
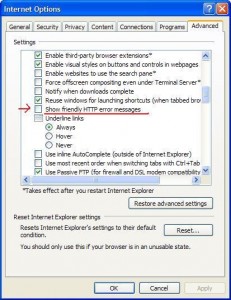
 Having a custom “page not found”, or 404 page, is an important modification for any website. It’s used to enhance the user experience by presenting an easy to understand message.
Having a custom “page not found”, or 404 page, is an important modification for any website. It’s used to enhance the user experience by presenting an easy to understand message.