 One of the most common Webmaster task is to use mod_rewrite Apache module. It’s a flexible and efficient way to redirect URLs. It is useful to redirect non-functional URLs, moving domain names or renaming directories.
One of the most common Webmaster task is to use mod_rewrite Apache module. It’s a flexible and efficient way to redirect URLs. It is useful to redirect non-functional URLs, moving domain names or renaming directories.
Below is a list of some of the frequently used mod_rewrites.
Note the [R=301] entries for 301 Permanent Redirect directive on the rules. It’s a popular use to preserve SEO rankings of an older site that has been moved to a new one.
Simple redirect:
RewriteRule ^/sub/dir/home.html$ /sub/dir2/page.html [R=301,L]
Redirect http://domain.com to http://www.domain.com. This is especially useful for an SSL certificate that’s already registered to www.domain.com name. Note, the rule captures the query string and redirects with it:
RewriteCond %{HTTP_HOST} ^domain.com$ [NC]
RewriteRule ^(.*)$ http://www.domain.com$1 [R=301,L]
To capture more than one variables in the query string, use the following.
RewriteRule ^([^/]*)/([^/]*)/([^/]*)$ /sub/program.jsp?arg1=$1&arg2=$2&arg3=$3 [L]
For redirects based on the URL’s query string, use QUERY_STRING to capture it for comparison. Note the destination URL may use spaces if enclosed in quotes.
RewriteCond %{QUERY_STRING} ^id=2234$
RewriteRule ^/sub/dir/product.html$ “/sub/dir3/description.html?prodid=vac pro” [L,R=301]
Redirects can also be conditional. For example, redirect everything except with a certain keyword.
RewriteCond %{REQUEST_URI} !/sub/dir/important.html$
RewriteRule ^/sub/dir/.*$ /main/dir/home.html [L,R=301]
With the above rule, it’s possible the original URL may have a query string. To get rid of it, just add “?” to the end of target RewriteRule. For example:
RewriteCond %{REQUEST_URI} !/sub/dir/important.html$
RewriteRule ^/sub/dir/.*$ /main/dir/home.html? [L,R=301]
There are more examples out there. Writing a comprehensive mod_rewrite guide is a full time job, so this list will continue to grow. Here are some other useful references:
- Apache HTTPD mod_rewrite Practical Solutions
- The Art of Web – System: mod_rewrite examples
- A beginner’s guide to mod_rewrite (with examples)
- Use mod rewrite for SEO purposes
Photo Credit: Luke Seeley
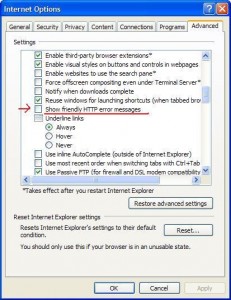
 Having a custom “page not found”, or 404 page, is an important modification for any website. It’s used to enhance the user experience by presenting an easy to understand message.
Having a custom “page not found”, or 404 page, is an important modification for any website. It’s used to enhance the user experience by presenting an easy to understand message.